구글맵 (http://maps.google.com/)
1. 먼저 구글맵의 API 키를 얻어야 합니다.
아래 링크를 클릭하신후
http://www.google.com/apis/maps/signup.html
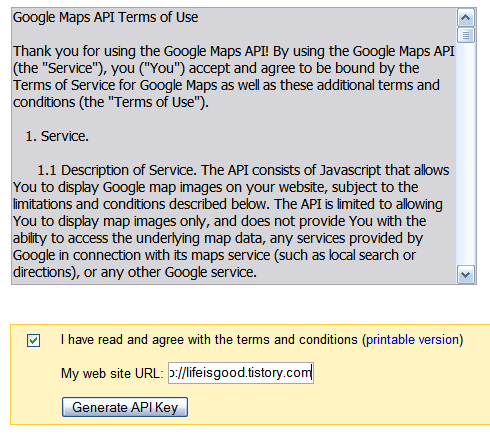
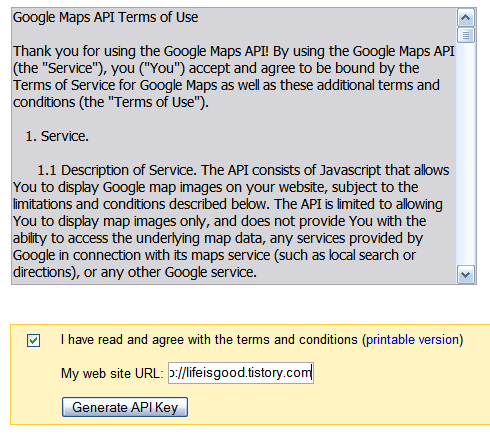
Terms of Use를 검토하신후 이의가 없으면 동의하시고 자신의 티스토리나 웹 URL을 입력합니다.

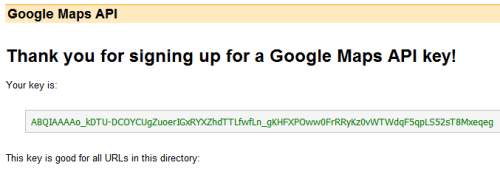
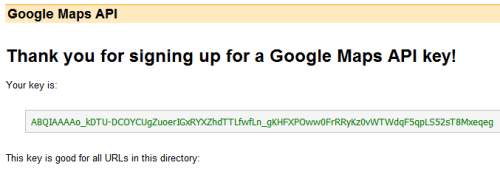
2. 그러면 자신의 구글 API키가 발급됩니다.
물론 구글계정이 없으면 만들어야합니다.
https://www.google.com/accounts/Login
 자신에게 주어진 구글 API키는 아래 코드의 "자신의 구글 API 키"에 넣으시면 됩니다. 참고로 아래 코드는 GMapEZ 자바스크립트를 이용하여 맵을 표시하는 방식입니다. 개발자의 홈을 보실려면 여기를 클릭하세요. 따라서 여러분의 블로그에는 아래에 있는 코드만 있으면 됩니다.
자신에게 주어진 구글 API키는 아래 코드의 "자신의 구글 API 키"에 넣으시면 됩니다. 참고로 아래 코드는 GMapEZ 자바스크립트를 이용하여 맵을 표시하는 방식입니다. 개발자의 홈을 보실려면 여기를 클릭하세요. 따라서 여러분의 블로그에는 아래에 있는 코드만 있으면 됩니다.
1. 먼저 구글맵의 API 키를 얻어야 합니다.
아래 링크를 클릭하신후
http://www.google.com/apis/maps/signup.html
Terms of Use를 검토하신후 이의가 없으면 동의하시고 자신의 티스토리나 웹 URL을 입력합니다.

2. 그러면 자신의 구글 API키가 발급됩니다.
물론 구글계정이 없으면 만들어야합니다.
https://www.google.com/accounts/Login

[출처: http://n01se.net/chouser/gmapez/start.html]<html xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<title>My GMapEZ Maps</title>
<meta name="gmapkey" content="자신의 구글 API 키" />
<script
src="http://bluweb.com/chouser/gmapez/gmapez-2.js"
type="text/javascript"></script>
</head>
<body>
<div class="GMapEZ" style="width: 300px; height: 300px;">
</div>
</body>
</html>
'잡다구니' 카테고리의 다른 글
| 야후의 인수안 거부에 따른 마이크로 소프트의 입장과 나의 견해 (2) | 2008.02.12 |
|---|---|
| 주미 한국 대사관 관련 정보 - 영주권자의 한국내 부동산 취득 및 처분 (0) | 2008.02.12 |
| Getting Things Done 스크린 세이버 (0) | 2008.02.12 |



