구글 애드센스가 티스토리에 많이 보급되어 있습니다. 블로그를 쓰면서 작은 돈이지만 조금이나마 벌 수 있다는 것은 좋은 일이라 생각됩니다. 제도 사실은 재미삼아 시작했었는데 최근에는 조금 과한 느낌이 들어서 자제를 생각중입니다. (폐인되면 낭패라서요). 제가 보고배운 노하우를 다른 사람들과 나누고자 이글을 적습니다. 도움이 되실 바랍니다.
혹시 구글애드센스를 어떻게 티스토리에 설치하는 지 모르시는 분은 구글애드센스 티스토리에 설치 글을 읽어보시고, 설치한 다음에, 자신의 블로그를 여러가지 검색엔진에 등록하는 방법을 보기싶으면 티스토리 웹 검색엔진에 등록하기 글을 참고하세요.

블로그 상단의 메뉴아래에 구글광고를 넣을려면 제가 사용하고 있는 스킨의 경우 <!-- /wrapMenu --> 아래 부분에 구글광고를 넣으시면 됩니다. 저는 728x90 텍스트 광고를 사용했습니다. 녹색이 제가 첨가한 코드이고 빨간색 부분이 애드센스 광고입니다.
블로그 포스트 예제를 보실려면 여기를 클릭하세요. 보시는 것처럼 본문안에 오른쪽 위에 들어있습니다.

위와 같이 하실려면, 티스토리의 스킨편집으로 들어가셔서 <div class="article"> 와[#&#_article_rep_desc_#&#] (Note: & & 를 제외한 문자열) 을 찾으신후 아래에 있는 코드를 복사해서 그 사이에 넣으시면 됩니다. 빨간색으로 된 부분은 본인의 구글광고로 대체되어야합니다. 이 예제의 경우는 200x200 스퀘어 광고를 사용했습니다.
아래 그림에서 보는 것처럼 본문아래 (이올린에 북마크하기 / 이올린에 추천하기)에 테이블 형식으로 넣는 방법을 소개합니다.

아래에서 보시는 것처럼 티스토리 스킨편집 모드로 가셔서 [#&#_article_rep_desc_#&#] (주석: && 없는 문자열)의 아래에 다음 코드를 복사하신다음 빨간색으로 되어있는 구글광고코드를 자신의 것으로 넣으시면 됩니다. 이 예제의 경우 두개의 리퍼러광고는 125x125모드를 텍스트 광고는 336x280를 이용했습니다.
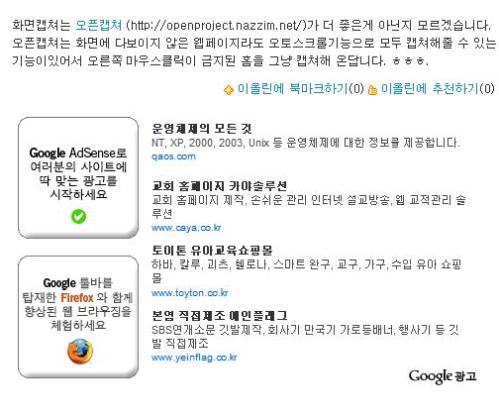
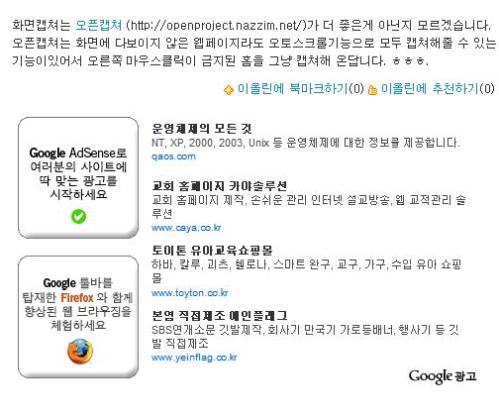
최근에 인기가 높아진 형태의 광고라 생각됩니다. 아래그림에서 보듯이 필요한 설명을 덧붙인후 리퍼러 광고를 첨가한 것입니다. 일단 박스가 들어가서 훨씬 깔끔하게 보이지요.

아래에서 보시는 것처럼 티스토리 스킨편집 모드로 가셔서 원하는 곳에 아래에 다음 코드를 복사하신다음 빨간색으로 되어있는 구글광고코드를 자신의 것으로 넣으시면 됩니다. 이 예제의 경우 텍스트 리퍼러 광고들을 이용했고 태그 바로 위에 배치했습니다.
혹시 더 궁금한 점이 있으면 댓글로 질문남기시면 아는 범위내에서 설명해 드리겠습니다. 좋은 블로그 생활하시길 바랍니다.
혹시 구글애드센스를 어떻게 티스토리에 설치하는 지 모르시는 분은 구글애드센스 티스토리에 설치 글을 읽어보시고, 설치한 다음에, 자신의 블로그를 여러가지 검색엔진에 등록하는 방법을 보기싶으면 티스토리 웹 검색엔진에 등록하기 글을 참고하세요.
블로그 상단 메뉴바로 아래에 넣는 방법
제 포스트를 보고 구글 애드센스를 추가하시는 듯합니다. 그분들중 블로그 메인메뉴아래에 구글 애드센스 광고 넣은 방법에 대해 질문하신분이 있어서 그 방법을 여기에 추가합니다.

블로그 상단의 메뉴아래에 구글광고를 넣을려면 제가 사용하고 있는 스킨의 경우 <!-- /wrapMenu --> 아래 부분에 구글광고를 넣으시면 됩니다. 저는 728x90 텍스트 광고를 사용했습니다. 녹색이 제가 첨가한 코드이고 빨간색 부분이 애드센스 광고입니다.
본문안에 들어 있는 네모 (스퀘어) 광고를 넣는 방법
블로그 포스트 예제를 보실려면 여기를 클릭하세요. 보시는 것처럼 본문안에 오른쪽 위에 들어있습니다.

위와 같이 하실려면, 티스토리의 스킨편집으로 들어가셔서 <div class="article"> 와[#&#_article_rep_desc_#&#] (Note: & & 를 제외한 문자열) 을 찾으신후 아래에 있는 코드를 복사해서 그 사이에 넣으시면 됩니다. 빨간색으로 된 부분은 본인의 구글광고로 대체되어야합니다. 이 예제의 경우는 200x200 스퀘어 광고를 사용했습니다.
본문아래에 테이블 형식으로 배치하는 법
아래 그림에서 보는 것처럼 본문아래 (이올린에 북마크하기 / 이올린에 추천하기)에 테이블 형식으로 넣는 방법을 소개합니다.

아래에서 보시는 것처럼 티스토리 스킨편집 모드로 가셔서 [#&#_article_rep_desc_#&#] (주석: && 없는 문자열)의 아래에 다음 코드를 복사하신다음 빨간색으로 되어있는 구글광고코드를 자신의 것으로 넣으시면 됩니다. 이 예제의 경우 두개의 리퍼러광고는 125x125모드를 텍스트 광고는 336x280를 이용했습니다.
☆ Computer Tips ☆ 박스를 이용한 광고
최근에 인기가 높아진 형태의 광고라 생각됩니다. 아래그림에서 보듯이 필요한 설명을 덧붙인후 리퍼러 광고를 첨가한 것입니다. 일단 박스가 들어가서 훨씬 깔끔하게 보이지요.

아래에서 보시는 것처럼 티스토리 스킨편집 모드로 가셔서 원하는 곳에 아래에 다음 코드를 복사하신다음 빨간색으로 되어있는 구글광고코드를 자신의 것으로 넣으시면 됩니다. 이 예제의 경우 텍스트 리퍼러 광고들을 이용했고 태그 바로 위에 배치했습니다.
혹시 더 궁금한 점이 있으면 댓글로 질문남기시면 아는 범위내에서 설명해 드리겠습니다. 좋은 블로그 생활하시길 바랍니다.
'컴퓨터활용 > 구글애드센스' 카테고리의 다른 글
| 구글 애드센스 배치 - 결과공개/효과분석 [추가] (53) | 2007.05.09 |
|---|---|
| 구글 애드센스의 구글패키지 - 새로운 프로그램들이 추가되었네요. (0) | 2007.05.01 |
| 구글애드센스 현황공개 및 블로그 방문자 20,000명 돌파 기념샷 (12) | 2007.04.29 |